【更新日 : 】
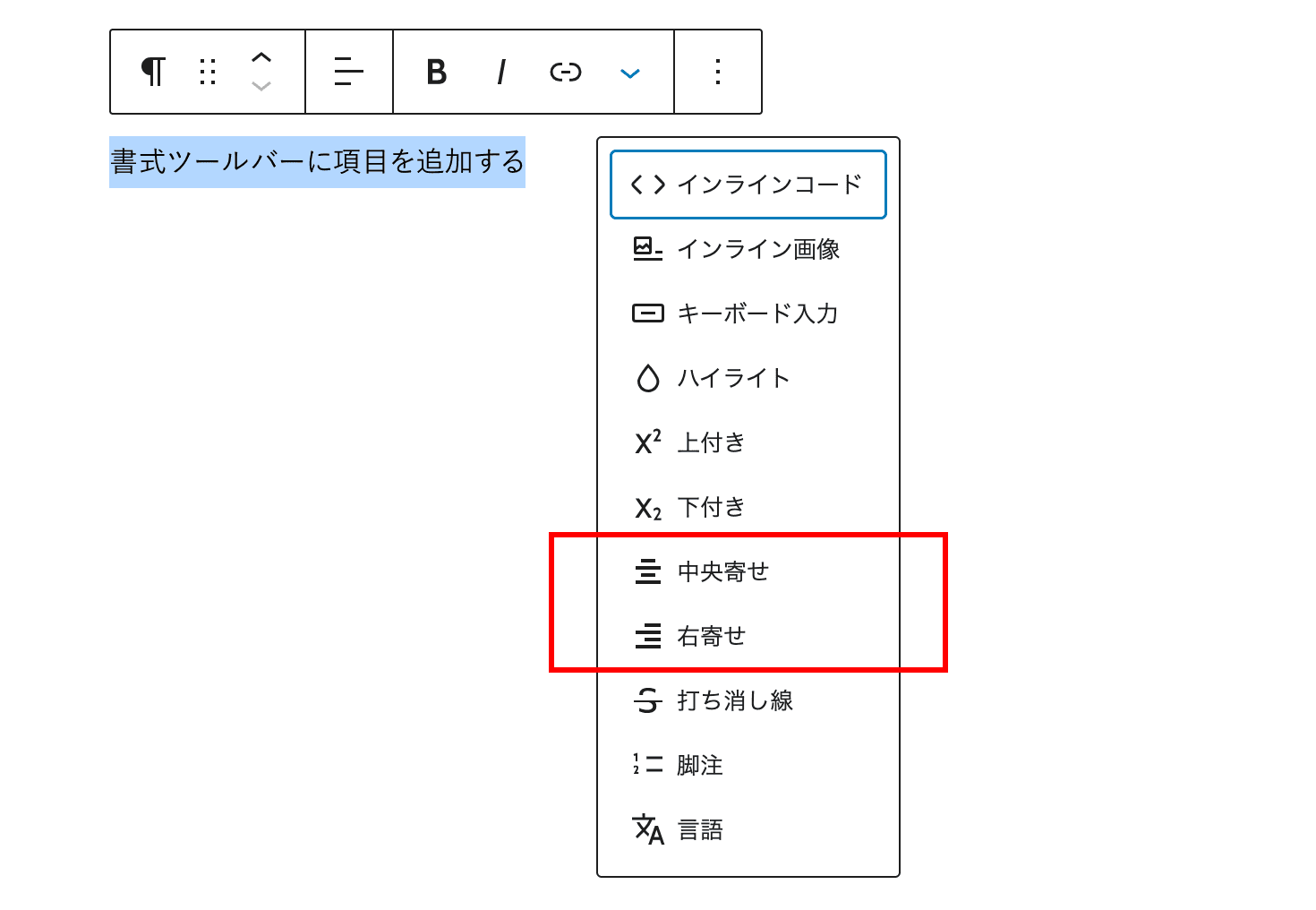
【WordPress】自作テーマでブロックエディタの書式ツールバーに項目を追加する
自作テーマ内でブロックエディタの書式ツールバーにカスタムボタンを追加する方法です。

追加には書式ツールバーAPIを利用します。コードはJavaScript上に書く必要があるため、functions.phpに自作のjsファイル(サンプルでは editor-script.js)を読み込ませるコードを追加します。
function.php
//ブロックエディタ用のJavaScriptファイルを読み込ませる
add_action( 'enqueue_block_editor_assets', function() {
wp_enqueue_script( 'my-block-script', get_theme_file_uri('/テーマファイル内でのjsファイルまでのパス/editor-script.js'), [], '', true );
});editor-script.js
wp.domReady(function() {
addCustomFormatButton({
name: 'my-plugin/text-center',
icon: 'editor-aligncenter',
title: '中央寄せ',
description: 'テキストを中央寄せにします。',
tagName: 'span',
className: 'text-center',
});
//複数追加する場合は続けて記述していく
addCustomFormatButton({
name: 'my-plugin/text-right',
icon: 'editor-alignright',
title: '右寄せ',
description: 'テキストを右寄せにします。',
tagName: 'span',
className: 'text-right',
});
});
//書式ツールバーAPIを拡張する関数
function addCustomFormatButton({name, icon, title, description, tagName, className}) {
const addCustomStyleButton = function ( props ) {
return wp.element.createElement(
wp.blockEditor.RichTextToolbarButton,
{
icon: icon,
title: title,
onClick: function () {
props.onChange(
wp.richText.toggleFormat(
props.value,
{
type: name,
}
)
);
props.onFocus();
},
}
);
}
if (wp.richText) {
wp.richText.registerFormatType(name, {
title: title,
description: description,
tagName: tagName,
className: className,
edit: addCustomStyleButton
});
}
}name: 「hoge/fuga」の形式で独自の名称を設定。※「/」がない場合はエラーになります。icon: ツールバー内で表示されるアイコン。WordPressが用意しているアイコンフォント「dashicons」を利用でき、class名から「dashicons-」を抜いたものを指定。title: 書式ツールバー上に表示される項目名。description: 説明文。tagName: 設定した時にマークアップするタグ名。className: マークアップしたタグに追加するclass。
サンプルの中央寄せを例にすると <span class="text-center"></span> というタグでマークアップされます。