【更新日 : 】
【WordPress】自作テーマでコアブロックのブロックスタイルを無効化する
ブロックエディタのコアブロックにデフォルトで入っているスタイルを自作テーマで無効化する方法です。
コアブロックのスタイルを無効化するコードはJavaScript上に書く必要があるため、functions.phpに自作のjsファイル(サンプルでは editor-script.js)を読み込ませるコードを追加します。
function.php
//ブロックエディタ用のJavaScriptファイルを読み込ませる
add_action( 'enqueue_block_editor_assets', function() {
wp_enqueue_script( 'my-block-script', get_theme_file_uri('/テーマファイル内でのjsファイルまでのパス/editor-script.js'), [], '', true );
});editor-script.js
wp.domReady(function() {
//デフォルトのブロックスタイルを削除
wp.blocks.unregisterBlockStyle( 'core/ブロック名', '削除するスタイル名' );
//複数無効化する場合は続けて記述していく
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
wp.blocks.unregisterBlockStyle( 'core/separator', 'wide' );
});名称の確認方法
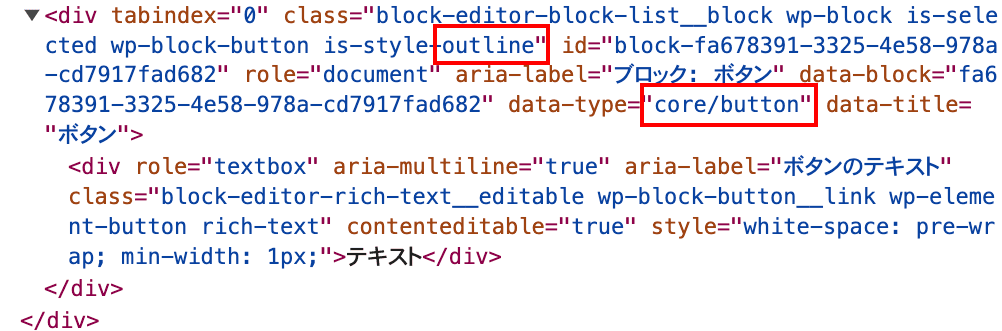
JavaScriptで設定するコアブロック名と、スタイル名はブロックエディタ上でブラウザの検証ツールを使うと確認できます。
- コアブロック名:data-type属性を参照する。
- スタイル名:削除したいスタイルを設定すると要素に
is-style-スタイル名というclass名が設定される。